ライトアップリリース情報
【RIGHT UP ライトアップ】
自分でできる簡単自作ホームページシステム。
加えて、お店の運営で欲しい機能
・会員管理
・ポイントカード
・友達口コミ紹介促進
・疎遠客防止アラート
がホームページ内で使えます。
製作費:0円(ご自身で作成いただくため)
月 額:3,800円
詳しくはホームページをご確認下さい。
https://rightup.jp/
まずは作ってみて、うまくできたらお支払い設定をして公開なので、安心して始めれます。
自動挿入されてしまう「Gutenberg用CSS」を削除する方法
新たに自動挿入されるGutenberg用CSS
wordpressで自動的に出力されるHTMLに対応したスタイルシートが挿入されるようになりました。
何者かというと、WordPress 5.x系以降から採用となった新エディタGutenbergのものです。
style.min.css
ソースを確認すると、このようなものが追加されています。
<link rel=’stylesheet’ id=’wp-block-library-css’ href=’http://hogehoge.bom/wordpress/wp-includes/css/dist/block-library/style.min.css’ type=’text/css’ media=’all’ />ソースを確認すると、このようなものが追加されています。
functions.phpの修正
テーマファイル内のfunctions.phpにコードを追加して、この機能を無効化をします。
add_action( 'wp_enqueue_scripts', 'remove_block_library_style' );
function remove_block_library_style() {
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
}
終わりに
PageSpeed Insightsで引っかかるとどうしても対処したくなりますよね・・
これで1つすっきりです。
wordpress5.0 リリースとGutenberg(エディター)
はじめに
wordpress5.0がついにやってきました。
今回は「大幅なアップデート」のため「すぐに更新せず、様子見」が少し必要です。
Gutenbergとは
wordpressのエディターの事です。
すみません、詳細は取り急ぎこちらをご確認ください。
今までとここが違ってくる
- コンテンツの保存形式が変わる
- 既存コンテンツは変換される
つまり、今まで生成されていたコードが変換されて「思うような記述がされなくなる」、「しかも過去の記事もね」という事です。
ここが危険
上記で結論を出しましたが、「今まで機能していたものが無効になる可能性がある」という事です。
ですので、特にビジネス利用の方は「事前テストを行った上での更新」が大事です。
更新した場合は
クラシックエディタープラグインを導入すれば良さそうですが、まだSOLALLIANCEではテストを行ってませんので、確定情報ではありません。
終わりに
脆弱性を補うために最新バージョンのアップデートは大事ですが、未確認でどんどん行うと予期せぬハプニングが発生する場合があるので、気をつけたいですね。
DECAXで考えるweb制作
はじめに
消費行動モデルの推移
過去に「AIDMA」や「AISAS」などの消費行動モデルが発表され、それに準規し検討をしてきた経緯も多くあったかと思います。
2000年問題が終わったあたりからPCが徐々に普及し始め、スマホの登場によりwebの世界が一気に一般に広まりました。
このスマホの普及によりweb検索が浸透し「テレビ・チラシ・看板」といった「注意喚起をする媒体」からの情報収拾はまだまだ健在しているものの、「自ら検索」し「自ら選択肢を得て」、「自ら決定する」というライフスタイルに変化した人が多く存在すると思います。

webの世界の変化
過去まだwebが浸透するまでは「プロダクトアウト」の世界のようなイメージでした。
「うちの商品はこうです!」「うちの商品はこのように良いのです!」「だからいかがですか?」・・・という、いわゆるチラシのようなものです。
それが今はどうでしょう?
AISASに見る、「シェア」という「同じ立場であろう人物による情報の共有」という「第三者」が登場しました。
「良いことばかり書いているけど、実際はこうなんだな」と思われるケースや「あぁやはりこのように良いサービスなんだな」と意思決定の後押しをしてくれるケースもあります。
いずれにせよ「閲覧者にとって有益な情報を、シンプルに提供する」ということがwebの世界に不可欠となりました。
事実グーグルの意向もずっとそのような方針です。
webの世界ではより「マーケットイン」となるよう、「良い情報の提供が必須」な戦略を策定が必要になりました。
いかにノウハウを保有しているか、いかに実績を出しているか、いかに「私にあったサービス」を提供してくれそうか・・・
消費者の思考・行動はどんどんレベルアップしています。
DECAXで考える消費行動モデル
前置きが長くなりましたが・・まずDECAXとは
Discovery(発見)→Engage(関係)→Check(確認)→Action(購買)→eXperience(体験と共有)
とされています。
事項より砕いてみましょう。
Discovery(発見)
まず消費者はニーズが顕在化された時に検索をし、発見をします。
さまざまな状況が考えれらますが・・
・お腹が空いたからディナーを探す
・会社を設立したからホームページを作る
・パソコンが古くなったから買う
また順番が入れ替わりますがこの発見は最後の項目eXperience(体験と共有)とも繋がります。
それは「知り合いなどがシェアした情報が目に入り「潜在ニーズが顕在化した」時なども当てはまります。
・知り合いがシェアした料理の写真が美味しそう
・知り合いがシェアした写真の風景が良さそうなところだった
・自分がまったく意識してなかったものだが、知り合いのシェアでその情報を知り、興味が出た
その顕在化された(または潜在から健在になった)ニーズに応えれる「コンテンツ」を保有したホームページかどうか、がアクセスのキーとなります。

Engage(関係)
上記の状態を思い返すと、自分でも同じ状況があったことが思い出されるのではないでしょうか?
ここで出て来るのがEngage(関係)です。
ダイエットをしたいと思ってなくても、知り合いが「効果がありそう」「効果があった」ダイエット法の記事をシェアしてたら「ついつい保存」したり、「フェイスブックだといいね」をしてしまったり・・あとから読もう、他に情報はないだろうか?と「行動に移してしまいますよね?
良いコンテンツを発見したら、そのコンテンツを元に「つながりを持つ」という「関係」ができあがります。
自分で検索して良い情報を「発見」した時も、「ブックマーク」したり「再度検索」して再度発見したりすると思います

Check(確認)
実際にそれを購入しようとした場合、「このサイトの情報を色々見てみる」ことをしたり「他の類似のサイトを探したり」して「自ら検証」を行いませんか?
一般的な商品であれば「価格」を調べたり「納期」を調べたり。
独自性のあるサービスならば「他の人のレビュー」を見たり「似たようなサービスがあるか」調べてみたり・・・と。
ここでより購買者のチェックが入り、「良質なコンテンツだ」と判断された場合にアクションが起こります。
ここで「これはいかにも宣伝だ」と感じ取った場合、次のアクションである購買に至らないことがあります。
また少し話は変わりますが「問い合わせがわからない」、「メールフォームがめんどう」というケースの場合、コンバージョンが低下する事も多くあります。

Action(購買)
上記までがクリアできて、ようやく「購買」という「消費者のアクション」が生まれます。
意思決定までこれらを繰り返し行うのが、消費者の行動です。
車や家などのレベルになると、「1年以上色々見て回る」事もありませんか??
決め手は常に「自分が納得し、考えに軸ができた時」だと私は思います。
eXperience(体験と共有)
購買まで進めば「そのサービスを手にした時」ですね。
この状態では「率直な感想など」が生まれるはずです。
その商品の満足度が「良い、普通、悪い」、期待より「良い、そのまま、悪い」、想像「以上、同等、以下」、自慢したい、本当に共有したい、報告したい・・・
買った瞬間、食べた瞬間、撮った瞬間「シェアしたくなる」人も多いのではないでしょうか?
中には「自分が買ったものは良いものだ」と自ら是正のためにシェアしたり文章書いたりするような人もいるような・・・苦笑
こうした体験の共有(シェア)が拡散され、また発見され、そして色々と調べられ、購買プロセスの渦に入っていきます。
終わりに
いずれにせよ、「体験を共有」し、その「その情報を得る」機会が格段に高まったネットワーク世代への突入です。
そこに「我が社の良質な情報を提供する」という行為は、まさに不可欠なものとなりました。
この北九州でも良質な情報を待っているユーザーは多く存在します。
ぜひ御社の「エンドユーザーのためになる情報」を会社としてブログで提供しましょう。
次回はブログの書き方とは?を書きたいと思います。
WordPress php7.2 Warning: count()の対処法
サーバーのphpのバージョンアップ
ここでは割愛しますが、サーバーも常にphpのバージョンをアップしていきます。
wordpressを利用していたら、これにきちんと追いついていかないとエラーが発生します。
今回のエラー
このようなエラーが吐き出されます
Warning: count(): Parameter must be an array or an object that implements Countable in …(ファイルパス)/wp-includes/post-template.php
対処法
該当のファイルを開く
今回はここ
Warning: count(): Parameter must be an array or an object that implements Countable in …(ファイルパス)/wp-includes/post-template.php
この箇所を・・
// If post password required and it doesn't match the cookie.
if ( post_password_required( $post ) )
return get_the_password_form( $post );
if ( $page > count( $pages ) ) // if the requested page doesn't exist
$page = count( $pages ); // give them the highest numbered page that DOES exist
このように修正します。
// If post password required and it doesn't match the cookie.
if ( post_password_required( $post ) )
return get_the_password_form( $post );
if ( ! empty( $pages ) ) {
if ( $page > count( $pages ) ) // if the requested page doesn't exist
$page = count( $pages ); // give them the highest numbered page that DOES exist
} else {
$page = 0;
}
終わりに
急なエラーも焦らず、きちんとバックアップを取りながら進めましょう。
ホームページの表示速度を調査
はじめに
モバイルフレンドリー(スマホユーザーが増えたので)が叫ばれて、年月が随分経ちました。
スマホに優しいホームページとは?
- 画面サイズに適しているか
- 表示の速度は最適か
この2点が結構重要です。
では、どのようにして調べて、どのように解決するのかをお伝えします。
まずはホームページ表示速度の調査
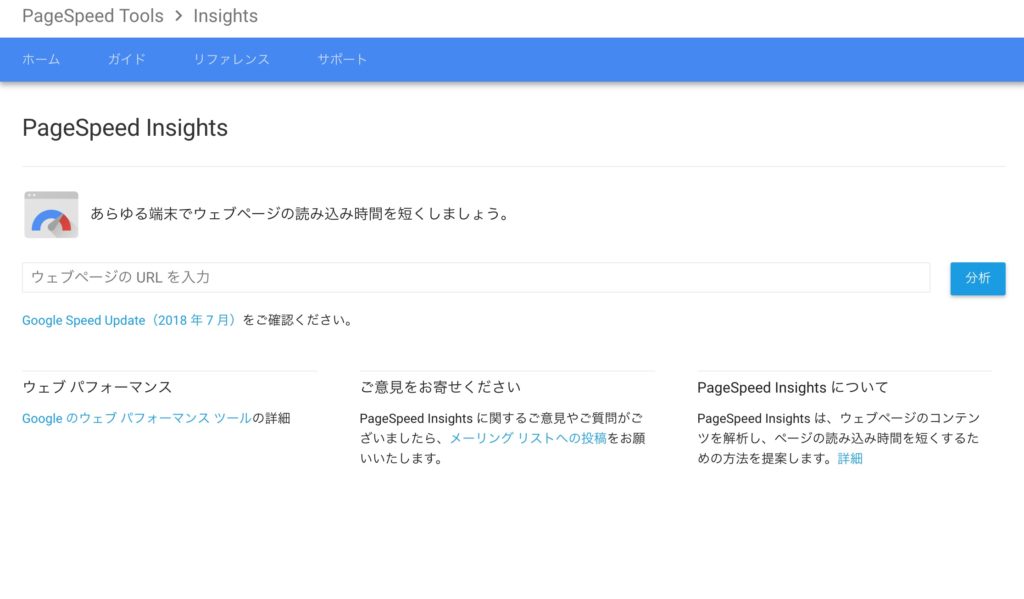
下記リンクよりPageSpeed Insightsに飛びます。
https://developers.google.com/speed/pagespeed/insights/
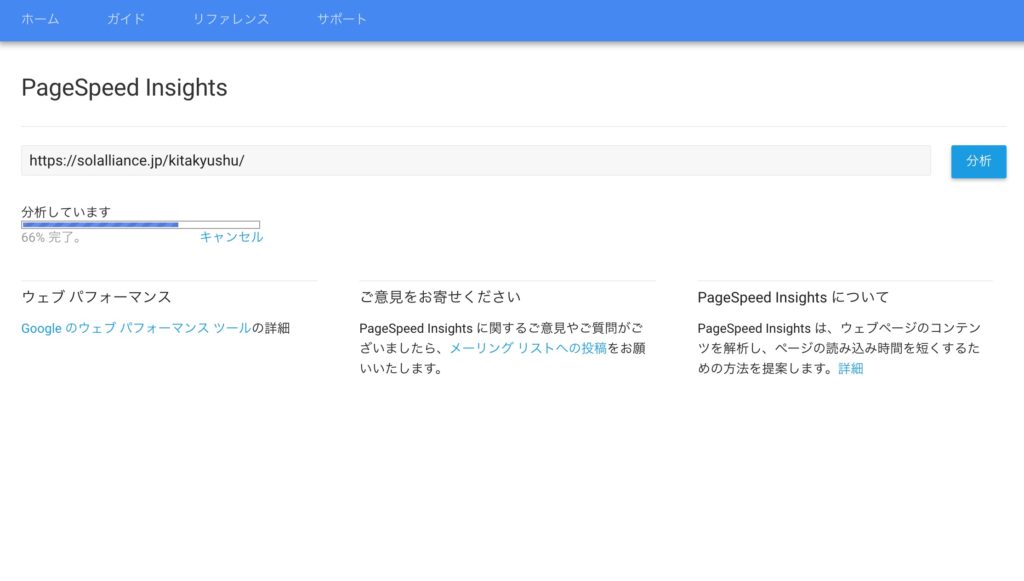
ホームページの表示速度を実際に計測
調べたいURLを打ち込み「分析」をクリック

分析中・・・
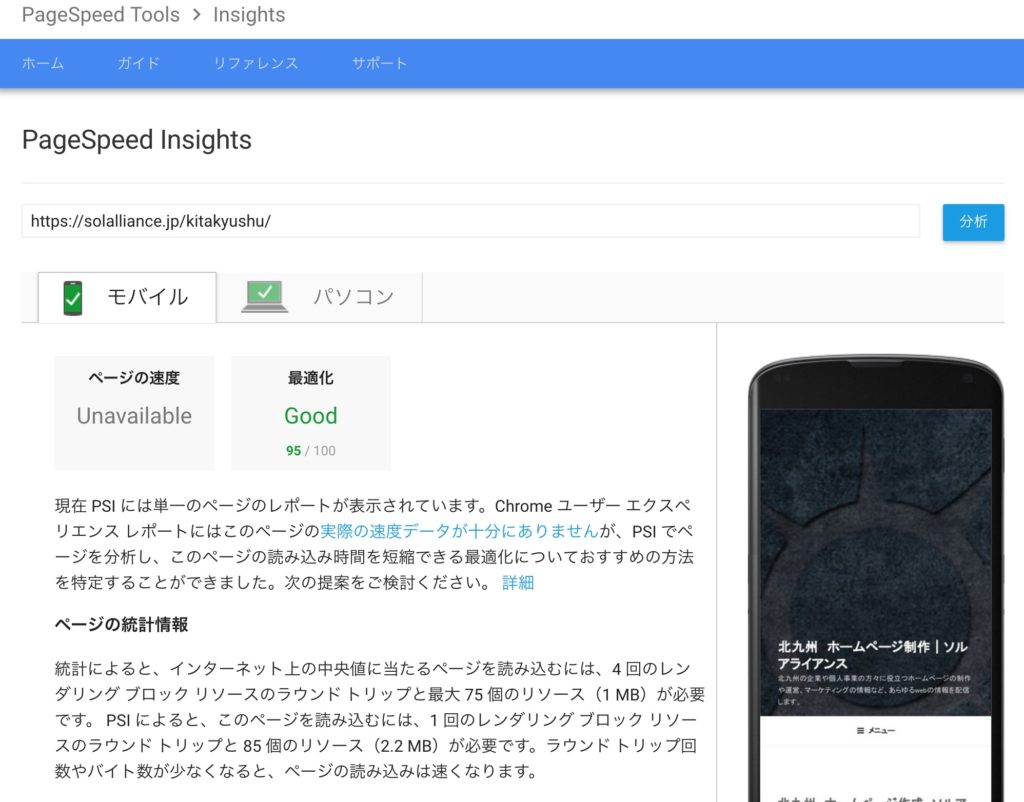
スマホとパソコン両方の結果
分析が完了するとレポートや対策まで!

表示速度向上のためのレポート
レポートはこのような内容が出力されます。
- スクロールせずに見えるコンテンツのレンダリングをブロックしていJavaScript/CSS を排除する
- ブラウザのキャッシュを活用する
- CSS を縮小する
- HTML を縮小する
- JavaScript を縮小する
- サーバーの応答時間を短縮する
- リンク先ページのリダイレクトを使用しない
- 圧縮を有効にする
- 画像を最適化する
- 表示可能コンテンツの優先順位を決定する
このブログではスマホ版は「95点」でした^^
いったん一安心ですね。
終わりに
各項目の修正の方法が一番キモの部分ですが、項目が多すぎるので今回は割愛致します・・。(すみません)
もし、このテストを行って重大な修正があるけど方法がわからない!という場合は、ご相談頂けましたら、簡単に確認致しますので、お気軽にお問い合わせくださいませ。
今回は「スマホのため=ユーザーのため」の「ホームページの表示速度」の「確認と対策の方法」でした。
ワードプレスのセキュリティ対策:wp-config defline のランダム生成
はじめに
ワードプレスはとても便利ですが、セキュリティ面で少し不安が残ってしまうケースがあります。
先日はワードプレスのセキュリティ対策:パーミッションという記事を書きましたが、今回はconfigの設定の一部についてご紹介します。
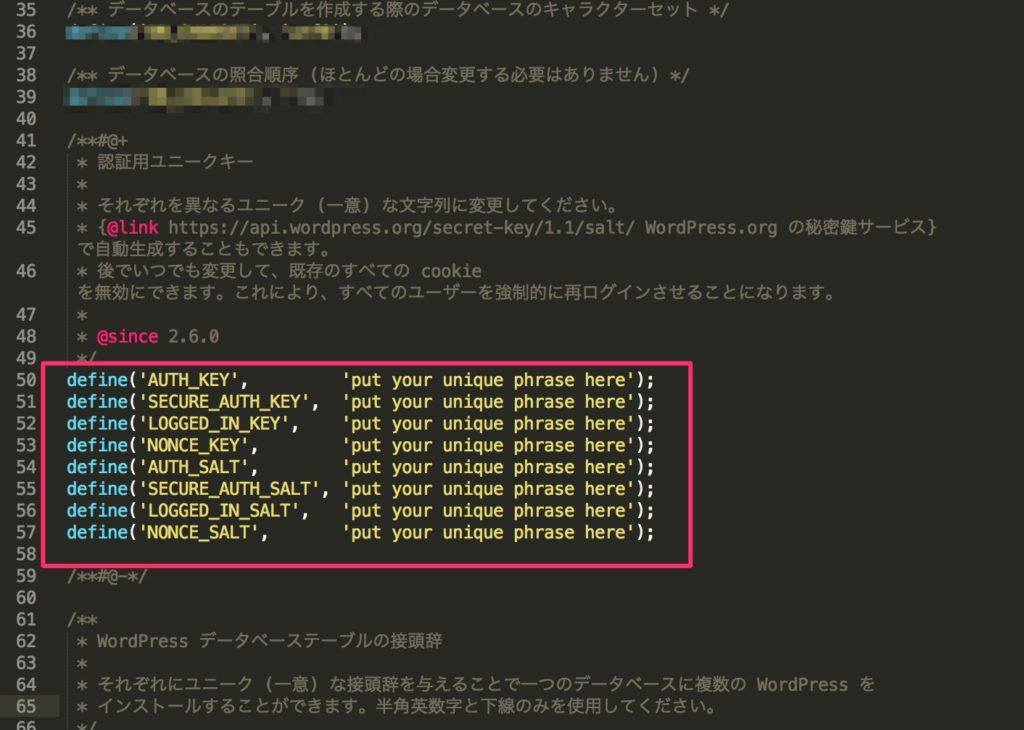
wp-config.phpの修正
非常に簡単な事です。
下記画像部分に「ユニークキー」を当てる、という作業をします。

ユニークキーの自動生成
下記引用部分のURLにアクセスしてください。
これはwordpress.orgのapiで、シークレットキーの自動生成を行います。
こちらからアクセス
アクセスしたタイミングで自動生成されます。
(更新すると別のキーが生成されます)
自動生成したキーを貼り付け
上記で自動生成したキーを、config.phpに貼り付けて、サーバーにアップロードして完了です。
終わりに
その他諸々のワードプレスの情報はこちらからご確認ください。
ブログカテゴリ:ワードプレス
インスタAPI一部機能の提供終了

はじめに
自社のインスタグラムの写真をホームページに自動で表示する、という事はよく行われているかと思います。
大変便利な機能で、インスタをアップするだけでホームページの修正を行ったかのように見せれますし、最新情報をスマホから気軽に掲載というイメージでできていました。
・・・が、このAPIが使えなくなるよ!というものが加速しているので、いったん記事にします。
転記:To continuously improve Instagram users’ privacy and security, we are accelerating the deprecation of Instagram API Platform, making the following changes effective immediately. We understand that this may affect your business or services, and we appreciate your support in keeping our platform secure.
These capabilities will be disabled immediately (previously set for July 31, 2018 or December 11, 2018 deprecation). The following will be deprecated according to the timeline we shared previously:
Public Content – all remaining capabilities to read public media on a user’s behalf on December 11, 2018
Basic – to read a user’s own profile info and media in early 2020 For your reference, information on the new Instagram Graph API.
https://www.instagram.com/developer/
なぜ使えなくなる?
大人の事情です
・・・実際の詳細は公開されておらず憶測になるので、割愛します。
使えなくなるのはいつ?
今後2020年の初めまでにInstagram APIを使って行える機能のすべてを段階的に停止していく予定です。
具体的に停止される機能としては、位置情報を利用した特定エリア内の写真検索、タグ情報やタグに紐づいた最新メディアの取得、タグの検索。ロケーション情報やロケーションに紐づいた最新メディアの取得、位置情報によるロケーション検索などです。
・・・が、とにかく重要なのは「最終的には自分のInstagramの写真を自分のWebサイトに表示させることもできなく」なります、という事です。
今後の対策
インスタのAPIは使えなくなりますが「Instagram Graph API」は使えます。
できる事は、
- インサイト
- Mentions
- ビジネスの発見
- コメントのモデレーション
こちらの記事は次回作成します。
おわりに
2020年初めまでに、完全機能停止、それまでは徐々に機能の廃止、となります。
ただし今回の注意点は、「その廃止のタイミングが数ヶ月早まってる」という事です。
逆算すると残り1年以内に修正しておかないと、KPIの取得はもとより、画像すら表示されなくなって慌ててしまう、という事になると思いますので、動向をチェックしつつ、修正が必要になってくるかと思います。
・・・世の中の流れと同様に、webの世界も常に変化があります。
気づいたら使えなくなってる!!なんて事はたくさんあるので、アンテナを常に高く、良い情報をご提供できればと思います。
MFI:モバイルファーストインデックス 確認メールがきた
はじめに
MFIとはモバイルファーストインデックス。
つまり携帯端末(のサイズに適合したホームページ)のインデックス(グーグルの認識)をファースト(第一優先)にするよ、というものです。
今までのインデックス
今までは「PC用のホームページを読み込む」→「検索に反映させる」
ここから「スマホはスマホ用に読み込むよ」という流れでした。
なのでパソコン用のコンテンツを重視していた事が過去になる、という事ですね。
googleのアナウンス
googleでは2016年に下記のようなアナウンスを出しました。
モバイル ファースト インデックスに向けて
2016年11月5日土曜日
最近では、Google 検索を使用しているほとんどのユーザーは、モバイル端末から検索を行うようになりました。しかし依然として、Google のランキング システムは、主にデスクトップ版のコンテンツを用いてユーザーとの関連性を評価しています。この方法では、モバイル版のページのコンテンツがデスクトップ版のページのそれよりも少ないケースにおいて、問題が発生します。なぜなら、モバイル検索ユーザーが実際に見ているページを Google のアルゴリズムは評価していないからです。
そこでユーザーにとってさらに価値ある検索結果を提供するために、Google ではモバイル ファーストのインデックス登録に向けた実験を開始しています。Google 検索のインデックスは、サイトやアプリについての単一のインデックスとして存続しますが、将来的に Google のアルゴリズムはモバイル版のコンテンツを主に使用するようになります。つまり、ページのランキングを決定したり、構造化データを理解したり、検索結果にスニペットを表示する際も、モバイル版のコンテンツが使用されるようになります。もちろん、Google のインデックスがモバイル版のコンテンツで形成されるようになっても、デスクトップ端末かモバイル端末かに関わらず、すべてのユーザーに素晴らしい検索体験を提供し続ける点は変わりません。
この変更は Google のインデックス登録に関する重要な変更であり、慎重に取り組むべき課題であると私たちは考えています。そのため、今後数カ月にわたって小規模の実験を入念に行い、素晴らしいユーザー体験を提供していると自信をもって判断した時点でより広範囲にわたって変更を反映していきます。まだ始まったばかりですが、モバイル重視のインデックスに向けてウェブマスターの皆さまが取り組める項目をご紹介しますので、参考にしてください。
引用:ウェブマスター向け公式ブログ
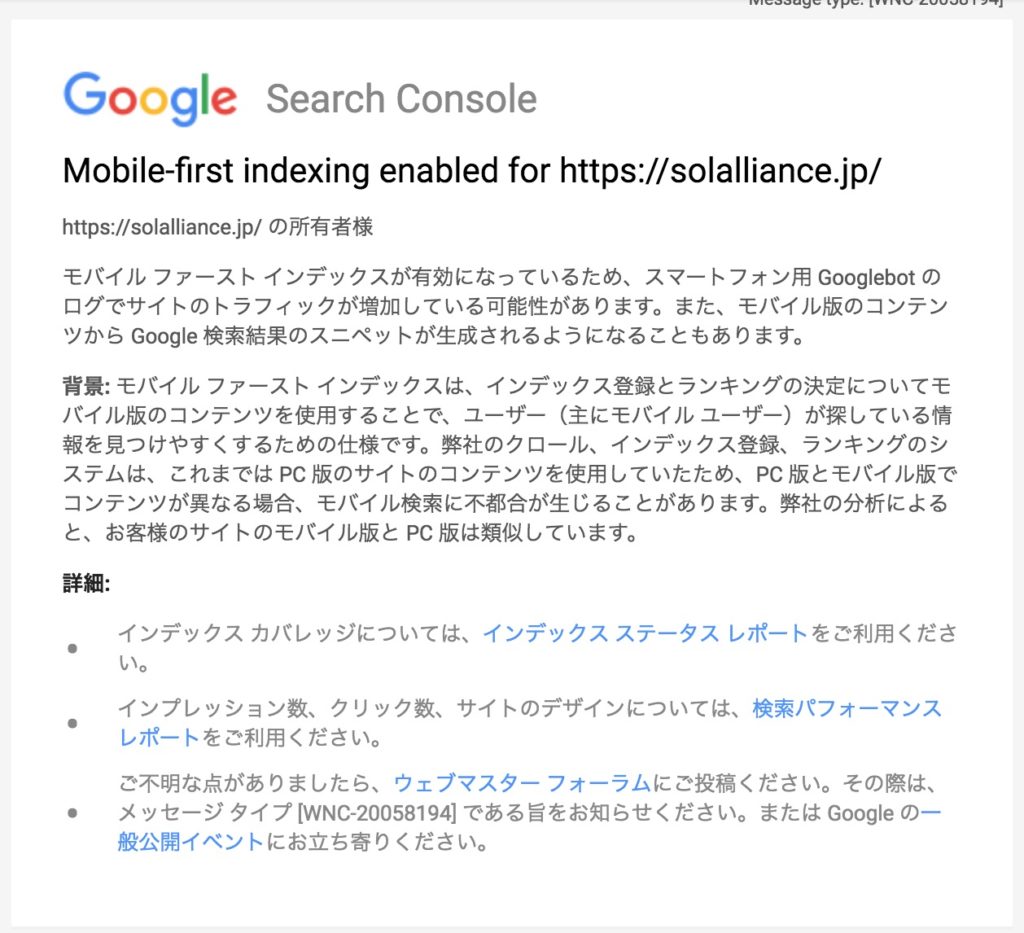
MFIに関するgoogleからのメールが到着
https://solalliance.jpにも下記のようなメールが到着しました。

2018年3月より本格化したMFI
モバイル ファースト インデックスを開始します
2018年3月27日火曜日
本日、Google は 1 年半の慎重な実験とテストの結果、モバイル ファースト インデックスのベストプラクティスに準拠したサイトの移行を開始したことを発表します。
これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別の「モバイル ファースト インデックス」はありません。 歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。
モバイル ファースト インデックスに移行しているサイトは、Search Console で通知します。 サイト所有者は、スマートフォンの Googlebot からのクロールが大幅に増加することに気づくでしょう。 さらに Google は検索結果と Google のキャッシュ ページにモバイル版のページを表示します。
引用:全文はこちらのウェブマスター向け公式ブログへ
終わりに
モバイルフレンドリー:スマホに対応しようという記事にも書きましたが、ユーザーの使用端末の比率が、ついにスマホが6割を超える事実。
これはスマホが登場して急速に加速しました。
今後VRやウェアラブルが広まっていくのかわかりませんが、未来はどんどん変わっていきますね。
そのためにも、常に情報収拾して「環境に適応」していかないとビジネスの加速も止まるのではないでしょうか。

ホームページのスマホ対応(トップページだけではダメ)は万全でしょうか!?
