はじめに
MFIとはモバイルファーストインデックス。
つまり携帯端末(のサイズに適合したホームページ)のインデックス(グーグルの認識)をファースト(第一優先)にするよ、というものです。
今までのインデックス
今までは「PC用のホームページを読み込む」→「検索に反映させる」
ここから「スマホはスマホ用に読み込むよ」という流れでした。
なのでパソコン用のコンテンツを重視していた事が過去になる、という事ですね。
googleのアナウンス
googleでは2016年に下記のようなアナウンスを出しました。
モバイル ファースト インデックスに向けて
2016年11月5日土曜日
最近では、Google 検索を使用しているほとんどのユーザーは、モバイル端末から検索を行うようになりました。しかし依然として、Google のランキング システムは、主にデスクトップ版のコンテンツを用いてユーザーとの関連性を評価しています。この方法では、モバイル版のページのコンテンツがデスクトップ版のページのそれよりも少ないケースにおいて、問題が発生します。なぜなら、モバイル検索ユーザーが実際に見ているページを Google のアルゴリズムは評価していないからです。
そこでユーザーにとってさらに価値ある検索結果を提供するために、Google ではモバイル ファーストのインデックス登録に向けた実験を開始しています。Google 検索のインデックスは、サイトやアプリについての単一のインデックスとして存続しますが、将来的に Google のアルゴリズムはモバイル版のコンテンツを主に使用するようになります。つまり、ページのランキングを決定したり、構造化データを理解したり、検索結果にスニペットを表示する際も、モバイル版のコンテンツが使用されるようになります。もちろん、Google のインデックスがモバイル版のコンテンツで形成されるようになっても、デスクトップ端末かモバイル端末かに関わらず、すべてのユーザーに素晴らしい検索体験を提供し続ける点は変わりません。
この変更は Google のインデックス登録に関する重要な変更であり、慎重に取り組むべき課題であると私たちは考えています。そのため、今後数カ月にわたって小規模の実験を入念に行い、素晴らしいユーザー体験を提供していると自信をもって判断した時点でより広範囲にわたって変更を反映していきます。まだ始まったばかりですが、モバイル重視のインデックスに向けてウェブマスターの皆さまが取り組める項目をご紹介しますので、参考にしてください。
引用:ウェブマスター向け公式ブログ
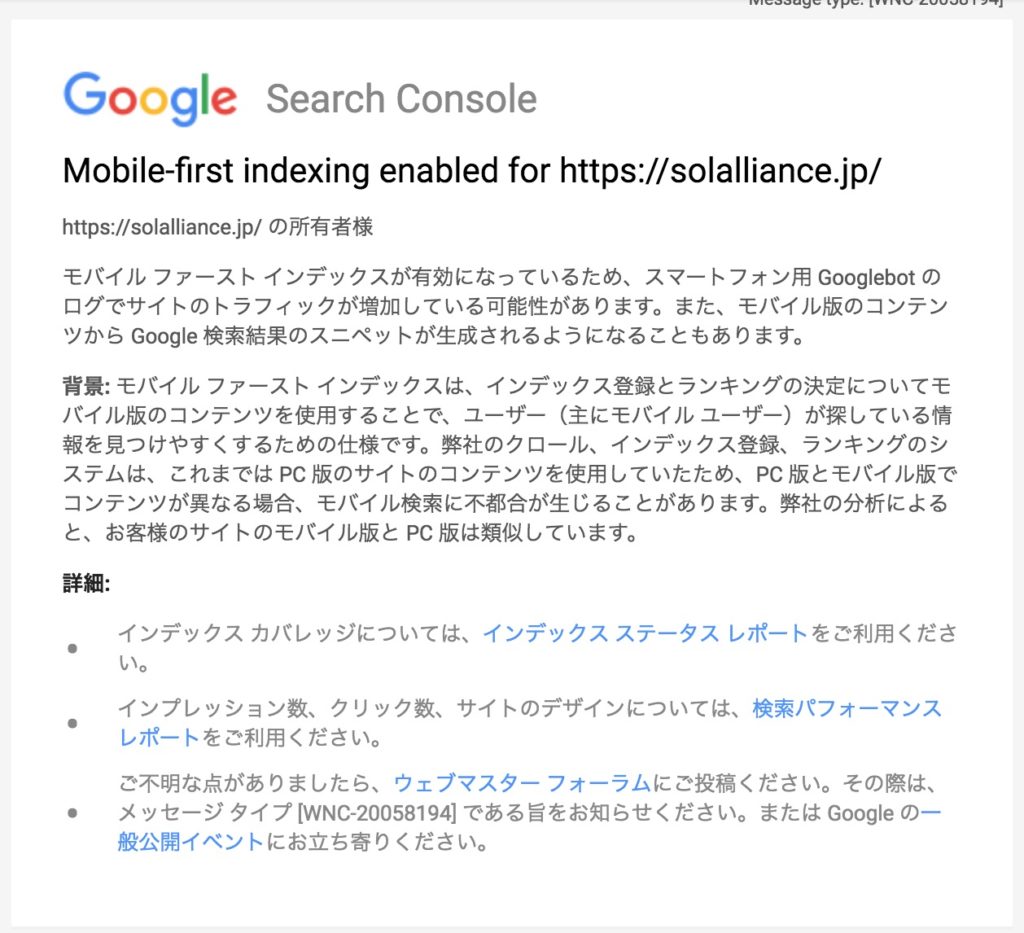
MFIに関するgoogleからのメールが到着
https://solalliance.jpにも下記のようなメールが到着しました。

2018年3月より本格化したMFI
モバイル ファースト インデックスを開始します
2018年3月27日火曜日
本日、Google は 1 年半の慎重な実験とテストの結果、モバイル ファースト インデックスのベストプラクティスに準拠したサイトの移行を開始したことを発表します。
これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別の「モバイル ファースト インデックス」はありません。 歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。
モバイル ファースト インデックスに移行しているサイトは、Search Console で通知します。 サイト所有者は、スマートフォンの Googlebot からのクロールが大幅に増加することに気づくでしょう。 さらに Google は検索結果と Google のキャッシュ ページにモバイル版のページを表示します。
引用:全文はこちらのウェブマスター向け公式ブログへ
終わりに
モバイルフレンドリー:スマホに対応しようという記事にも書きましたが、ユーザーの使用端末の比率が、ついにスマホが6割を超える事実。
これはスマホが登場して急速に加速しました。
今後VRやウェアラブルが広まっていくのかわかりませんが、未来はどんどん変わっていきますね。
そのためにも、常に情報収拾して「環境に適応」していかないとビジネスの加速も止まるのではないでしょうか。

ホームページのスマホ対応(トップページだけではダメ)は万全でしょうか!?