はじめに
1つ前のwebマーケティングを始める前に・・・ホームページ作成の種類についての記事で「何のためにどんなホームページを作るのか」という大前提のホームページ作成の種類について触れました。
今回は簡単な市場調査と競合調査について、簡単な考え方と各種無料ツールの情報を提供致します。
キーワードを検討する
まずはどんな「キーワードで戦う」のか、よく検討をしていきましょう。
ペルソナを描く
ホームページの作成の大前提としてマーケティング戦略を考える際に「ペルソナ」を描きます。
ペルソナ手法とは検討対象となる商品、サービスなどから仮想の人物(ペルソナ)を想定し、その仮想人物に沿ったシナリオを作成する人間中心設計技法。
出典:https://ja.wikipedia.org/wiki/ペルソナ手法
つまり、「売りたい商品」を「欲しがっている人の人物像」を描いて「適切なアプローチ」をしましょうね、というものです。
よく挙げられるものとしては
- 氏名(仮で)
- 性別
- 年齢
- 年収
- 家族構成(ペットなど含む)
- 職業や学歴
- (働く人であれば役職など)
- (日頃の)1日の過ごし方
- 休日の過ごし方
- 趣味
- 口癖
- ・・・
などプロファイリングに近いイメージで、いわゆる「主に自社のサービス(商品)を購入してくれる人物像」を描きます。
そしてその人がどんなところで興味喚起されて、購買アクションを取るのかを想定し、ホームページを作るための準備をします。
キーワードを選定する
1つ前の記事にも挙げましたが「目的が何か」という前提が大事です。
全国展開であれば、いわゆるビッグキーワードである「商品やサービス名のみ」で並み居る強豪と戦う事になりますし、大体の場合は地場の商売なので「地域名 商品やサービス名」といった複合的なキーワードになるかと思われます。
ビッグキーワードとは大衆性があるような言葉の事で「印刷」などの、通販の企業たちが戦うようなキーワードです。
キーワードを選ぶ際は「商品・サービス名」から選定するケースもありますし、「動機や行動、ニーズ」を選定するケースもあります。
また地域名を織り交ぜたキーワード設定は、割と定石です。
上記のように、まずはどのキーワードで戦うかを決めていきましょう。
【補足】他キーワードを予測する
上記キーワードの選定の際に「想像や記憶の範囲内のアイデア」に偏ってしまう事が多々あります。
そんな時に活用するのがサジェストです。
サジェストとは、インターネットのサーチエンジンで、検索した文字列に関連の深い語句を逐次予測して表示する機能です。
・・・つまり「この言葉に続いて、よく調べられる関連した言葉」です。
例としては「パスタ」と入れると、次いで「レシピ」や「種類」などの「よく調べられている言葉」が予測として出てきます。

この「関連キーワードの一覧」を表示してくれるのが「キーワード調査ツール」です。
よく使うサイトとしてはhttp://www.related-keywords.com/などがあります。
-1024x961.jpg)
-1-1024x703.jpg)
このように一括で関連キーワードを表示してくれます。
しかもリンク付きで、すぐにそのキーワードでグーグル検索ができるという便利な代物です。
この情報を元に「ターゲットユーザーが調べてそうなキーワード」を選んで、エクセルなどに転記をして管理します。
この時点ではまだ作業は終わりません・・・。
引き続き、市場の調査と競合数を調べる作業に入ります。
市場と競合数を調べる
キーワード候補が出て来たら、次はどれだけそのキーワードが調べられているか、どれだけの競合数があるか、で戦っていくかの判断材料の1つに使います。
ニーズの数を把握
グーグルアドワーズにある「キーワードツール」を使うと便利です。
>> グーグルアドワーズ
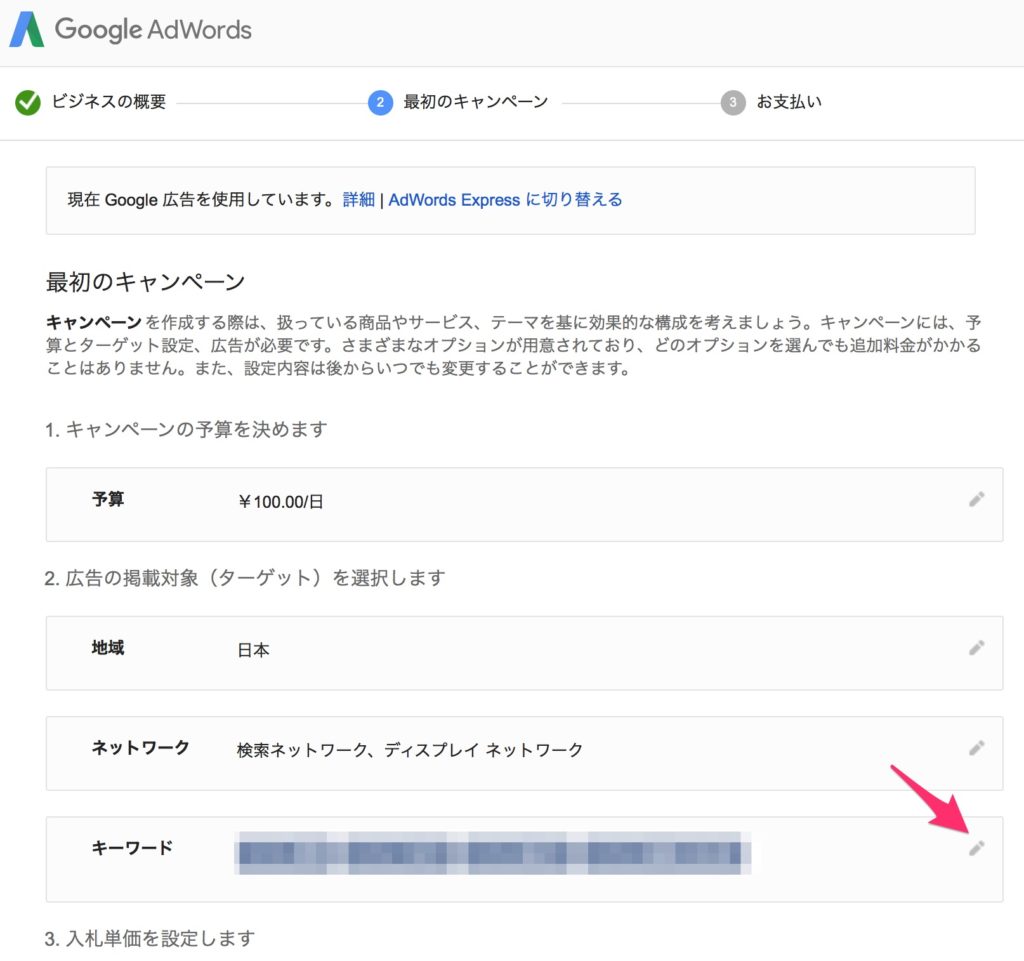
ログイン画面

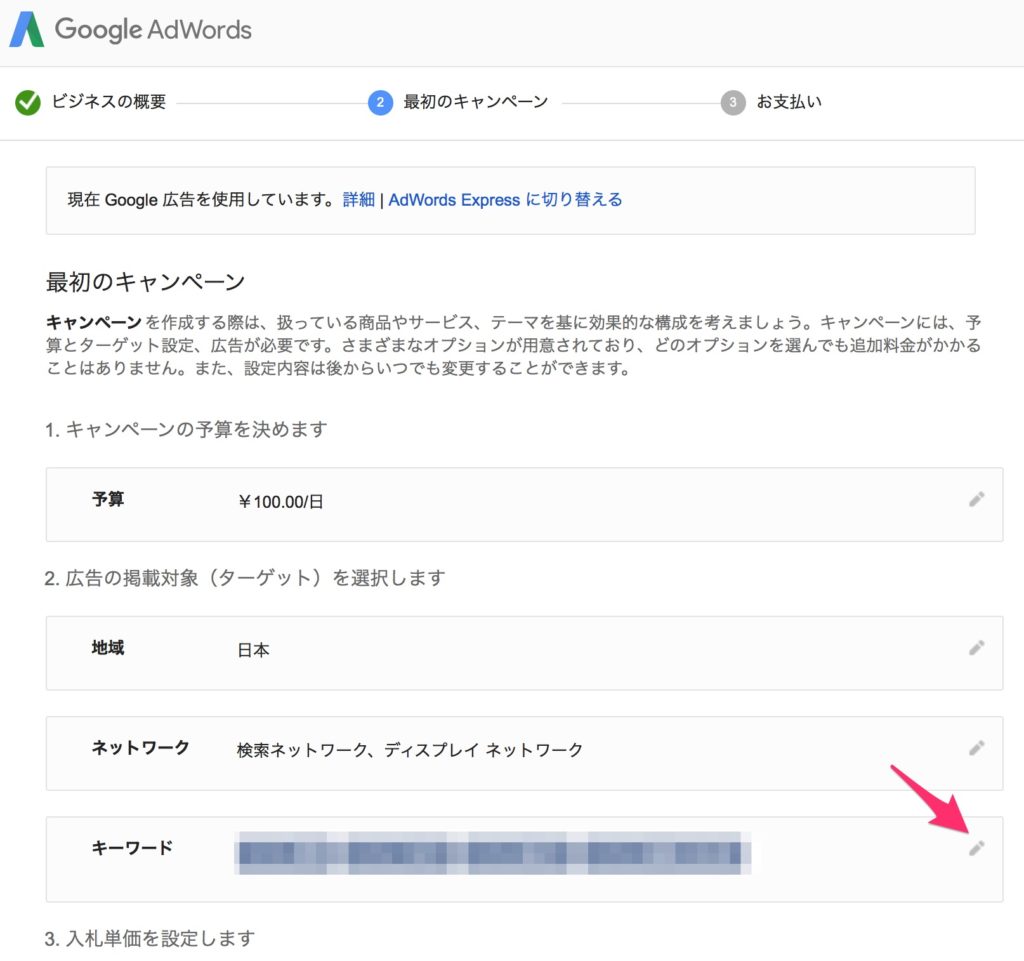
ログイン後、キーワードの所の鉛筆マークをクリックします。

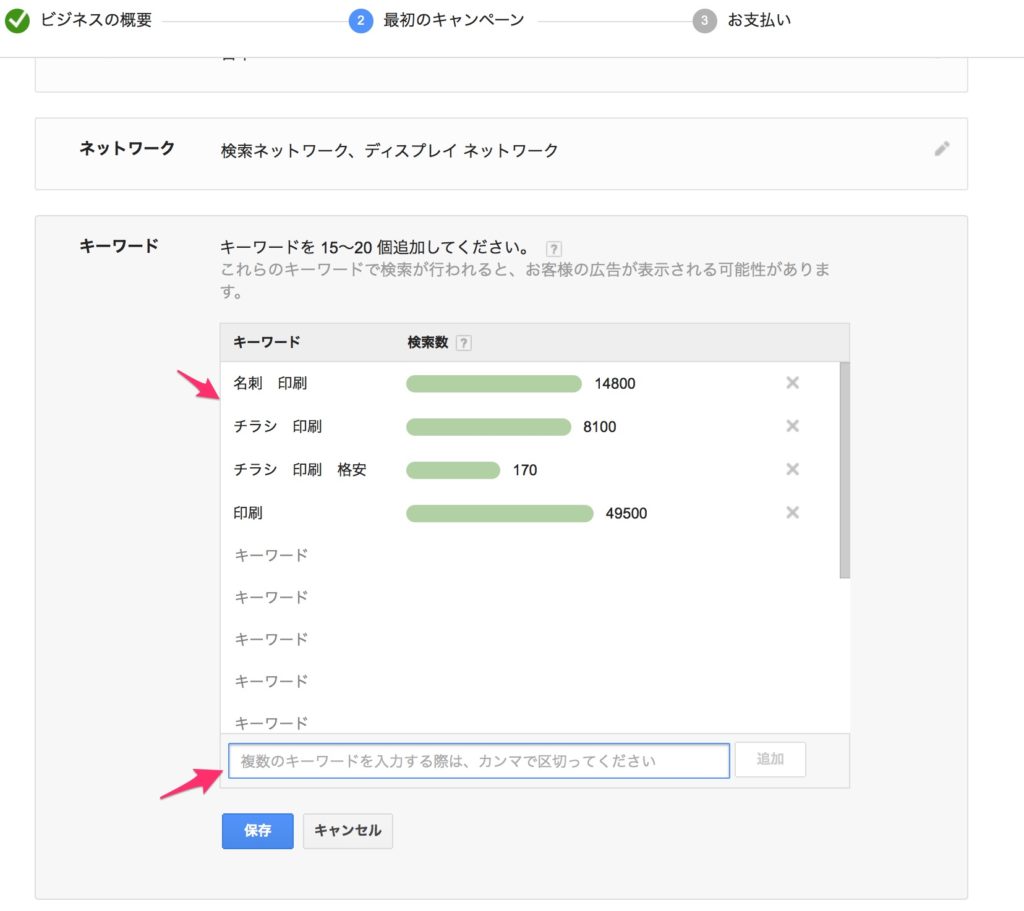
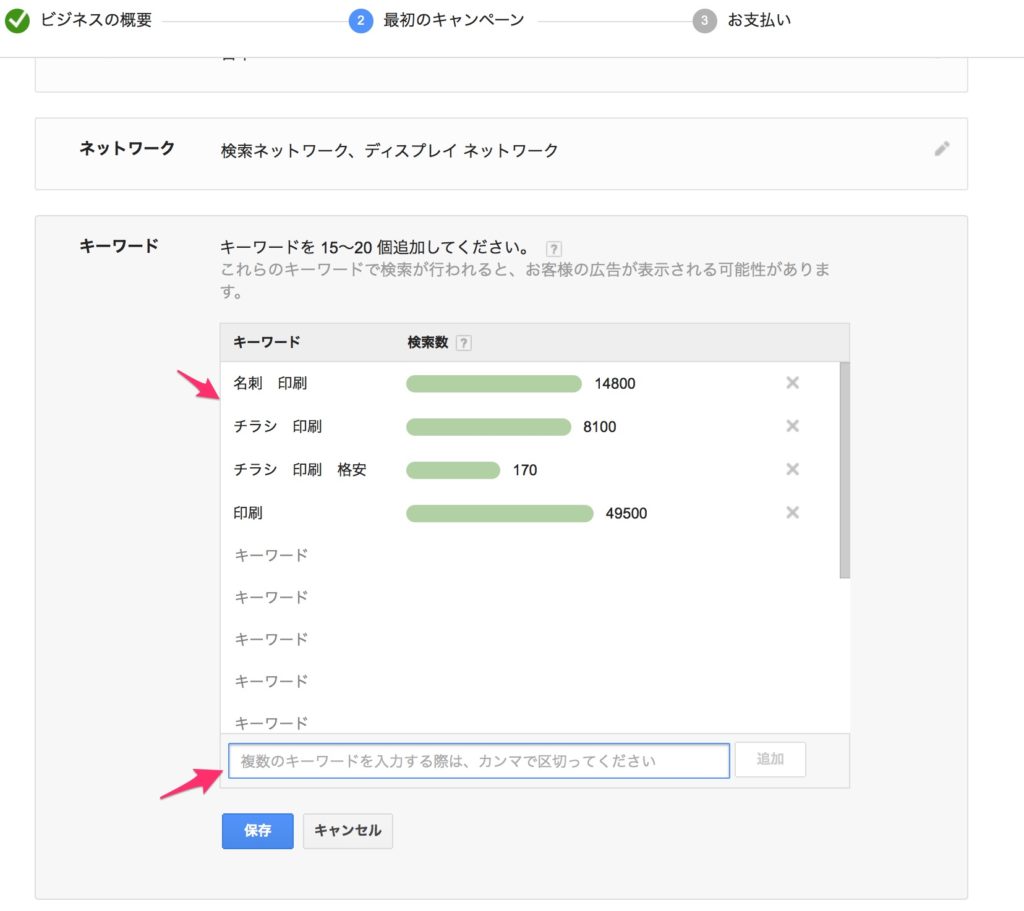
調べたいキーワードを入力していくと「月間検索数」がおおよそ調べられます。
キーワード:検索数
名刺 印刷:14,000回
チラシ 印刷:8,100回
チラシ 印刷 格安:170回
印刷:49,500回

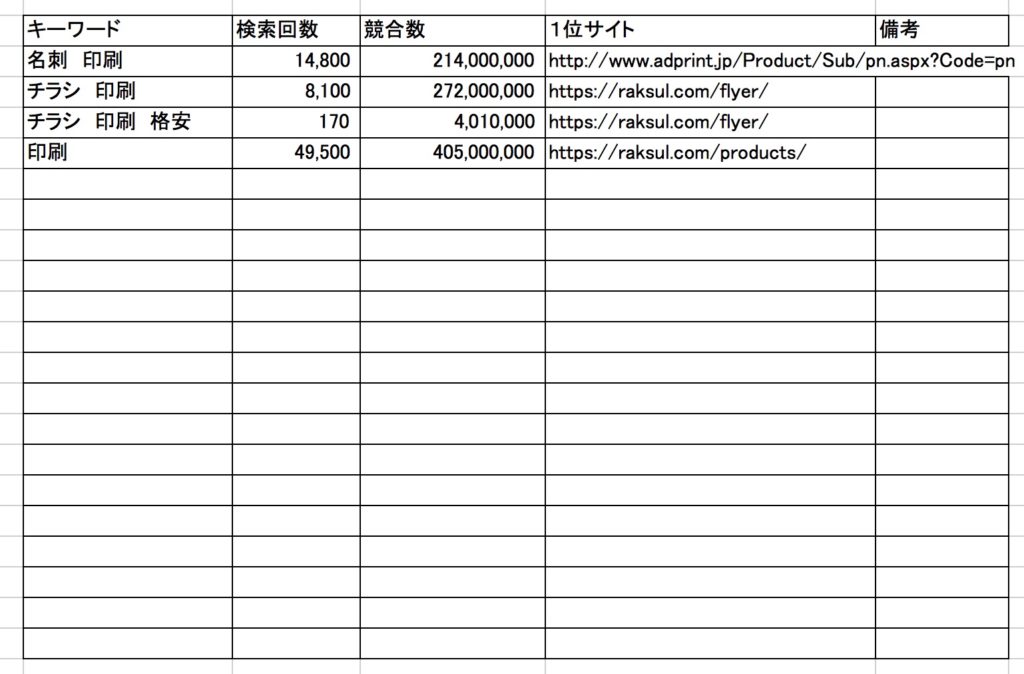
これらをエクセルにまとめて管理しておきます。

競合ページの数を把握
こちらは単純にグーグルで検索してみて、下記画像の矢印の所の数字を確認するだけです。
※この時に検索して出てきた1位のサイトを同時にメモしておくと楽です。

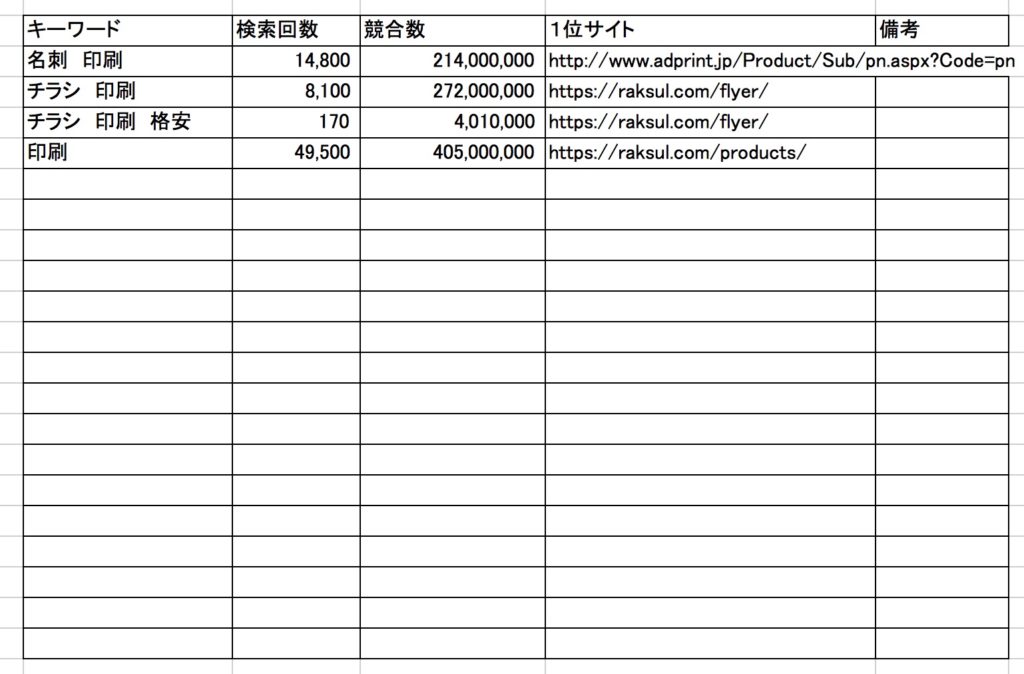
エクセルで管理する
キーワードの検索回数と同様、メモを取り管理します。

どうでしょうか?簡単な例として挙げたキーワードですが、「名刺 印刷」と「チラシ 印刷」をよく見てみると、「検索回数(ニーズ)」は名刺印刷の方が倍近くあるのに、チラシ印刷の方が「競合数が6千万も多い」ですね。
キーワードはぼんやりとではなく、よく調べて決めないといけないという事が、容易にわかるかと思います。
競合サイトの特定と簡単な詳細調査
さて、今回の記事もだいぶ佳境に入って来ました。
「キーワード」を決めて「ニーズを把握」して「競合数」がわかったら、あとは競合の簡単な調査です。
これにより、競合のトップと戦うためには、どの程度のパワーが必要になってくるのかを把握する事ができます。
これから作成するホームページの「将来像」をベンチマークする、という事ですね。
そのキーワードの検索1位サイトを特定する
決めたキーワードの1位を獲得しているサイトはどこか?
・・・すみません、こちらは先ほどのニーズ調査の時に完了したので、そちらを利用します。
※実際は3位くらいまで調べると、より将来像が明確に描けます。
もう少し言うと、この調査で将来像がわかる・・・イコールこれからホームページにどれくらい投資しないといけないのかがわかります。

特定したサイトの簡単な詳細を見る
調べたいサイトの簡単な調査を行います。
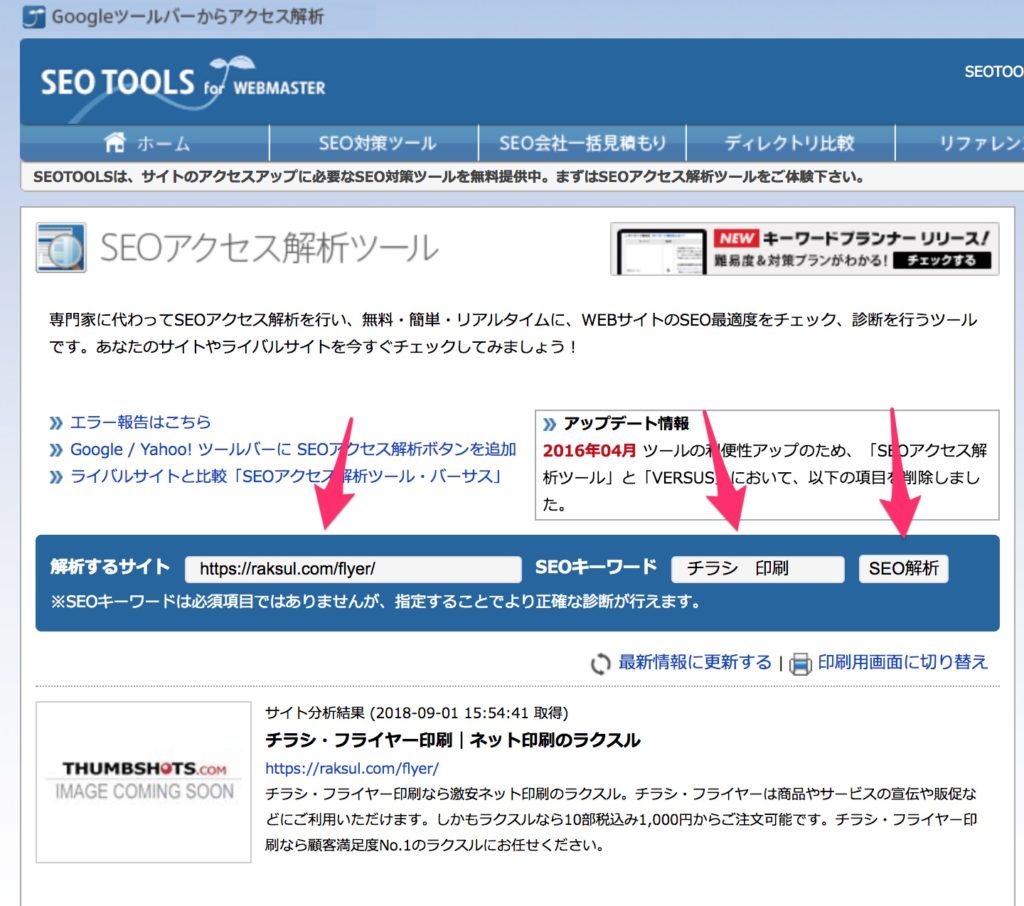
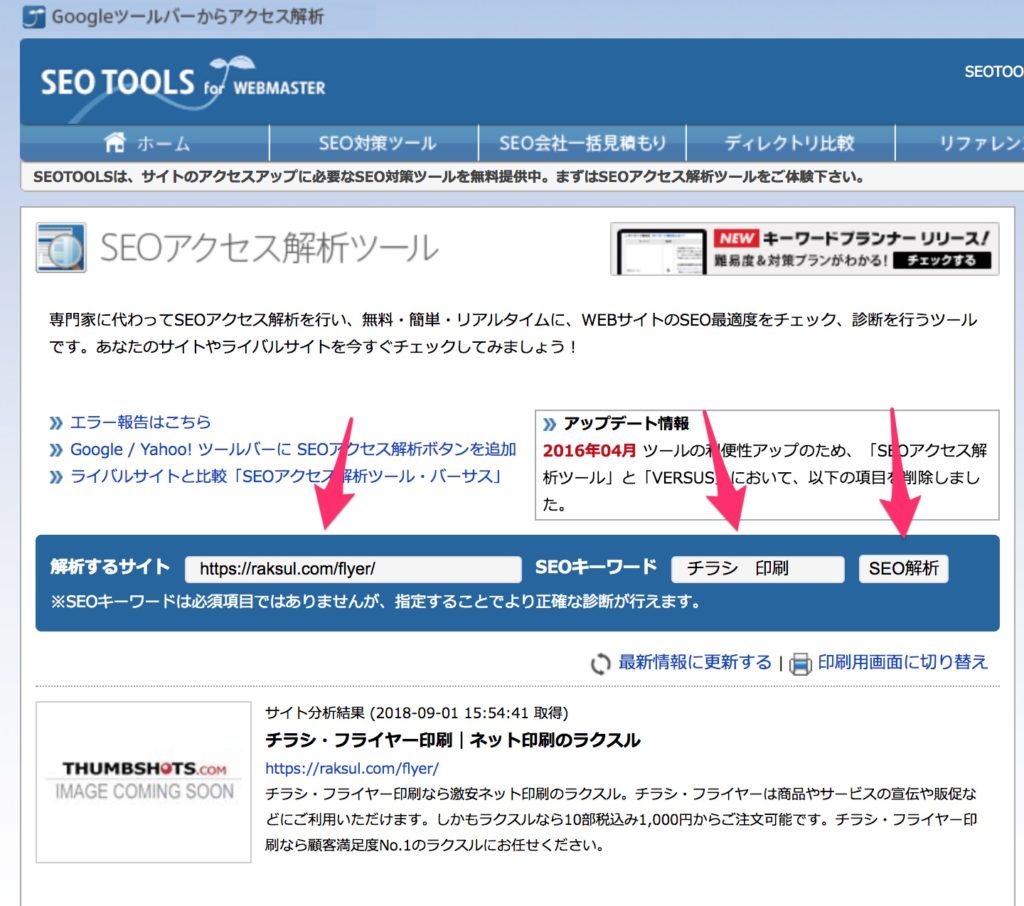
色々なツールがありますが、今回はこちらのツールをご紹介します。
>> http://www.seotools.jp/
このようなサイトです。

順位チェックという項目から検証をします。

出てきた情報はこんなもの!なのですが、今回確認するのは画像の項目「インデックス数」と「被リンク数」で大丈夫です。

インデックスとは
インデックスとは、WebページがYahoo!、Googleといった大手検索エンジンのロボット型検索エンジン(のクローラー)がインターネット上のWebページを収集しデータベースに保存した索引です。 インデックス数とはそのインデックスされたページ数をいいます。 Webページはインデックスされた時点で初めて検索対象にされ、検索結果に表示されるようになります。 そのため、検索エンジンからの集客を最大限生かすためには、例えば100ページあるサイトの場合は、100ページ全てインデックスされるのが理想です。
引用:http://www.seotools.jp/reference/numberofindex.html
・・・つまりホームページを作成した際に「何ページ作ったのか」そしてそれが「どれだけグーグルにページとして認識されているか」という事です。
被リンク数とは?
被リンク数とは、自分のページに得たリンクの数を指します。検索エンジンは、他のサイトからのリンクと、コンテンツの充実をサイト評価の指標としています。 つまり、被リンクが多いページは、イコール、価値の高いページと判断されるのです。ただし、全てのリンクが評価されるわけではありません。
http://www.seotools.jp/reference/numberofindex.html
簡単に言うと「他のホームページから紹介される(リンクを貼られる)ホームページは、価値があるであろうホームページと認識する。
※ただしこの被リンクはただ多いだけではダメです。今回は詳細は割愛します
エクセルで管理する(最終)

作成したエクセルを元に検討
さて、かなり長くなりましたが、これで全ての情報(簡易ですが)が整いました。
今回はいわゆる「ビッグキーワード」で出したので、ニーズも競合も競合サイトも強力でしたが、とりあえず見て見ましょう。
★名刺 印刷 というキーワードに絞ります。
キーワード
名刺 印刷
かなり魅力的なキーワードですね
月間検索回数
8,100回
検索されている数も膨大です。
ビジネスチャンスを感じますね。
競合数
272,000,000
さすがに競合が多いです。
実際、戦えない事はないですが、これからホームページを作って、売上を作りたいと思った時、この競合数は多すぎると感じるでしょう・・・。
1位サイトのページ数
調査の結果、274ページが「認められたページ」として存在する事がわかりました。
と言う事は、戦うにはこれくらいの規模はつくらないと、勝負はきついかもしれません。
※ページ数や被リンク数だけが順位アップ(SEO)の対象ではありません。
他の道を検討・・・
上記調査で、かなりコストをかけて勝負してみないと、新しいホームページでは太刀打ちできそうにないな・・という事がわかりました。
だからと言って、諦める事はありません。
例えば同じ名刺の印刷を売りたいとしても、デザインに特化した「おしゃれ名刺 印刷」だと、調査結果はどうなるでしょう?
加工を意識した「特殊加工名刺」だとどうでしょう?
キーワードはニーズにより様々なので、最初のペルソナが非常に大事になります。
終わりに
上記「他の道を検討・・」の所で触れましたが、これだけネット社会になった現在ですが、実はまだまだ「面白いキーワード」は残っています。
目に見えない(気づかない)キーワードで稼いでいるサイトも多いでしょう。
今、別のホームページを運営されているのでしたら、グーグルアナリティクスなどで「今来ている閲覧者たちは、どんなキーワードで来訪しているのか」を見てみるのも、面白い事実が隠れているケースがあります。
飽和しているように感じるネットの世界も、まだまだ可能性はあります。
ぜひ前向きに調査し、チャレンジされてみてはいかがでしょうか?




















-1024x961.jpg)
-1-1024x703.jpg)












-1024x595.jpg)



