はじめに
モバイルフレンドリー(スマホユーザーが増えたので)が叫ばれて、年月が随分経ちました。
スマホに優しいホームページとは?
- 画面サイズに適しているか
- 表示の速度は最適か
この2点が結構重要です。
では、どのようにして調べて、どのように解決するのかをお伝えします。
まずはホームページ表示速度の調査
下記リンクよりPageSpeed Insightsに飛びます。
https://developers.google.com/speed/pagespeed/insights/
ホームページの表示速度を実際に計測
調べたいURLを打ち込み「分析」をクリック

分析中・・・
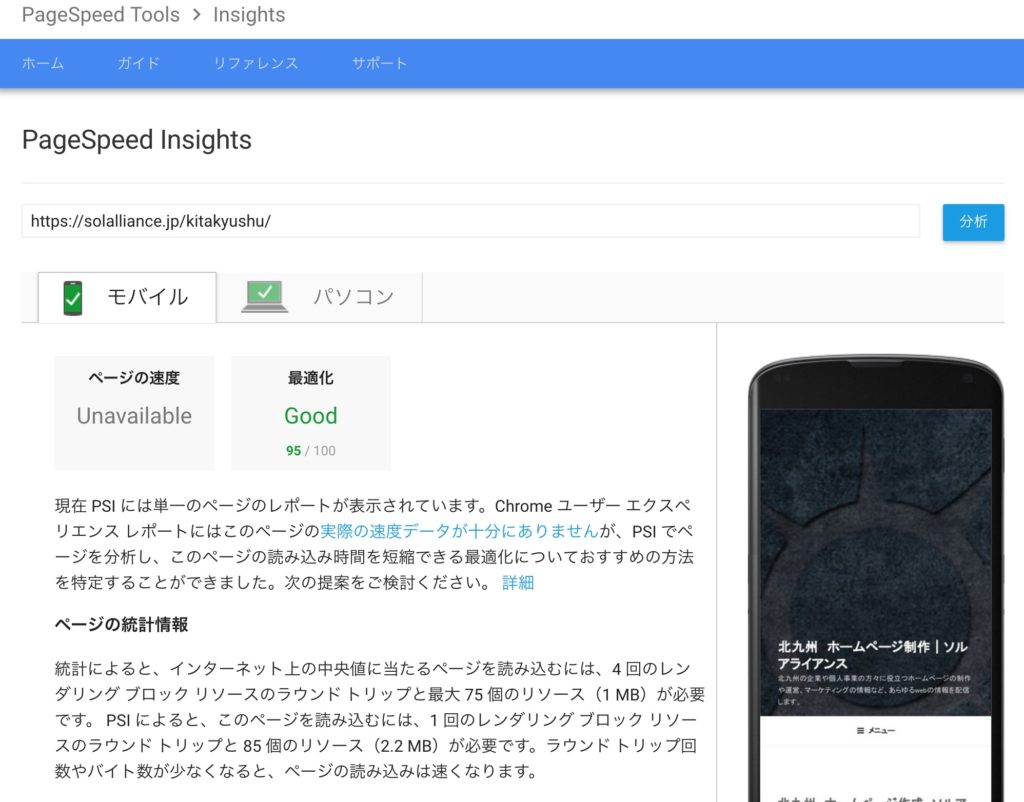
スマホとパソコン両方の結果
分析が完了するとレポートや対策まで!

表示速度向上のためのレポート
レポートはこのような内容が出力されます。
- スクロールせずに見えるコンテンツのレンダリングをブロックしていJavaScript/CSS を排除する
- ブラウザのキャッシュを活用する
- CSS を縮小する
- HTML を縮小する
- JavaScript を縮小する
- サーバーの応答時間を短縮する
- リンク先ページのリダイレクトを使用しない
- 圧縮を有効にする
- 画像を最適化する
- 表示可能コンテンツの優先順位を決定する
このブログではスマホ版は「95点」でした^^
いったん一安心ですね。
終わりに
各項目の修正の方法が一番キモの部分ですが、項目が多すぎるので今回は割愛致します・・。(すみません)
もし、このテストを行って重大な修正があるけど方法がわからない!という場合は、ご相談頂けましたら、簡単に確認致しますので、お気軽にお問い合わせくださいませ。
今回は「スマホのため=ユーザーのため」の「ホームページの表示速度」の「確認と対策の方法」でした。
